Redux nedir?
Mehmet Yüksel Redux Nedir?Redux Nedir? Neden İhtiyaç Duyarız?
Redux, bir javascript kütüphanesidir. Redux, React’ın olmazsa olmazı veya bir parçası değildir. Dan Abramov tarafından geliştirilmiş bir kütüphanedir. Asıl görev tanımı ise, Javascript uygulamalarında state bileşenini yönetmeyi sağlayan javascript kütüphanesidir.
Redux ile React’ın birlikte anılmasının sebebi, birlikte popüler olmaları ve entegre bir şekilde çok iyi çalışıyor olmalarıdır. Redux, literatürde Application State Management yani Uygulama Durum Yönetici olarak geçmektedir. React uygulamaları geliştirirken, state bileşenleri üzerinden geliştirme yapılmaktadır. Redux denilen yapı ise bu state bileşenlerini yönetmemizi sağlayan kütüphanedir.
React ile uygulama geliştirirken bileşenler (componentler) ve bu bileşenleri oluşturan stateler bulunmaktadır. Uygulamalarımızı geliştirdikçe bileşenlerimiz artmakta, haliyle state yapılarımız da artmaktadır. Bu durumda bileşenleri yönetmek oldukça zorlaşmaktadır. İşte bu noktada Redux kullanmak tüm bu karmaşanın arasından kurtulmamıza olanak sağlamaktadır.

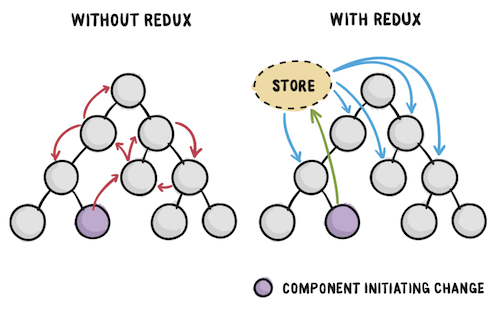
Redux kütüphanesini biraz daha nesnel anlamaya çalışırsak; yukarıda gördüğünüz resimde Redux kullanarak ve Redux kullanmadan bir uygulama bileşen şeması gösterilmiştir. Sırayla bunları ele alalım.
REDUX KULLANMADAN (WITHOUT REDUX):
İlk önce Redux kullanmayan uygulamayı ele alalım; en üstteki yuvarlağımız app component yani uygulama bileşenidir. Aşağı doğru indikçe diğer yuvarlak şekillerimiz bir üsttekinin çocuk bileşeni olarak geçmektedir.
Uygulama bileşenindeki bir state yapısını alt sıralardaki çocuk bileşenlerde kullanmak için aradaki tüm çocuk bileşenlere özellik (props) olarak, bu state yapısını aktarmamız gerekmektedir. Ayrıca alt sıralardaki bir çocuk bileşeninden, en baştaki uygulama bileşenindeki bir veriyi değiştirmek için aradaki tüm çocuk bileşenlere uğrayarak yine en yukarı çıkmamız gerekmektedir. Bu işlemlerin binlerce çocuk bileşeni olan bir uygulamada yapmak ne kadar zor olacağını tahmin bile edemeyiz. Şimdi bu işlem Redux olmadan yürüyen sistemdi, şimdi gelin Redux ile olan sisteme bakalım.
REDUX KULLANARAK (WITH REDUX):
Redux kullanırken “store” diye bir terim ile karşılaşacaksınız. Store, aslında bir javascript objesi yani bir veri tabanı olarak da düşünebiliriz. Tam olarak veri tabanı tanımını karşılamıyor olabilir fakat tek bir state yapımız var olduğunu kabul edelim. Bu state yapımız, tek bir store üzerinde bulunuyor ve store, state yapımızı yönettiğimiz yerdir. Tüm bileşenlerimiz bu store’ye abone olmuş durumda yani dinleme halinde beklemektedir. Store’de herhangi bir değişiklik olduğu anda ilgili bileşene bildirilmekte (notify) ve gerekli değişiklikler yapılmaktadır. Yani buradaki işleyiş aradaki çocuk bileşenlerle değil, direk store üzerinden gerekli bileşenler ile iletişime geçerek sağlanmaktadır.
Not: Redux, state geçmişini hafızasında tutmaktadır. Yani nasıl ki kod yazarken veya Word üzerinde yazı yazdıktan sonra CTRL+Z kombinasyonu ile en son yaptığımız değişiklikleri geri alıyoruz. Aynı işleyiş Redux ile de mümkündür.
ÖZET
Redux, bir javascript kütüphanesidir. State yönetiminin zorluğundan yola çıkılarak hazırlanmış bir kütüphanedir. Redux kütüphanesinin işleyişinin ana maddesi; tüm bileşenler store yapısını dinleme durumunda bekler. Store yapısında herhangi bir değişiklik olduğunda, bu değişiklik ilgili bileşene aktarılarak gerekli değişikliğin yapılması sağlanır. React ile bir kan bağı yoktur fakat kullanıldığında inanılmaz derecede fayda sağlamaktadır.